- Que funcione bien!
- Que sea bonito y agradable!
- Que se desarrolle rápido!
Para el primer principio solo tu lógica para resolver problemas es lo que te va a ayudar, no desesperes ve ejemplos y practica y estoy seguro que lo lograras!!!
Para el segundo principio, debes aprender principios de diseño o asociarte con quien los tenga, también lo puedes aprender...
Para el tercer principio, debes tener las mejores herramientas.
Mejores herramientas significan mayor productividad!!!
La primera herramienta sin duda es el Editor
Podemos dividirlos en 2 grandes áreas : Gratuitos y de Pago
Ademas podemos dividirlos por plataforma : Windows, Linux, Mac, Android, IOS, etc.
Existen multitud de editores vamos a hablar de los principales:
Un editor multiplataforma (Windows, Mac) y gratuito con soporte para multitud de características: ayuda contextual a la escritura de código, vista previa del resultado a medida que escribimos, etc.. La versión gratuita se ve recortada frente a la de pago, pero aún así es una buena opción también.
9.- TextWrangler
Editor gratuito para Mac especializado en escritura de código HTML, CSS y JavaScript. Se asemeja mucho a Notepad++ o a Sublime (ver más abajo en el ranking), pero es más limitado. Es uno de los más conocidos y utilizados en Mac.

Bare Bones Software
http://www.barebones.com/products/textwrangler/
http://www.barebones.com/products/textwrangler/
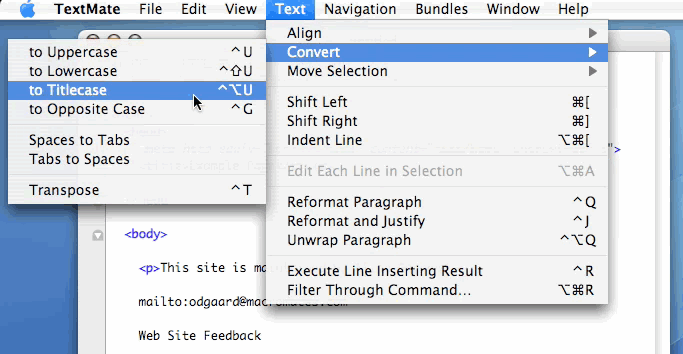
8.- TextMate
Editor especializado de código para Mac. Es similar a Notepad++ y a Sublime. Al igual que el anterior es muy utilizado por programadores en el sistema de la manzana.

MacroMates
http://macromates.com/
http://macromates.com/
7.- Kompozer
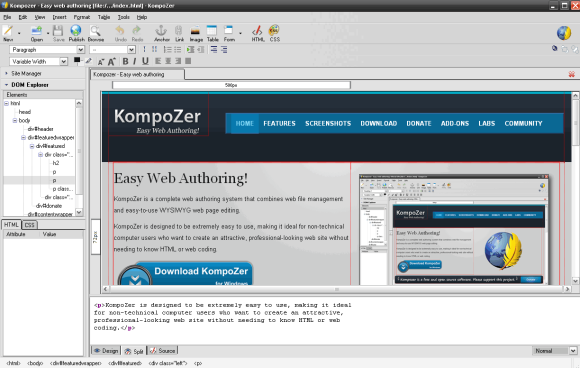
Archiconocido editor de HTML y CSS que es gratuito y multiplataforma (Windows Mac y Linux). Ofrece vista previa de la página mientras se escribe código, múltiples pestañas, edición específica de CSS, etc...
Kompozer
http://www.kompozer.net/
http://www.kompozer.net/
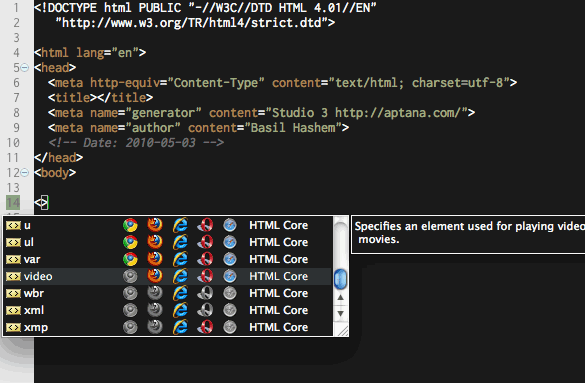
6.- Aptana Studio
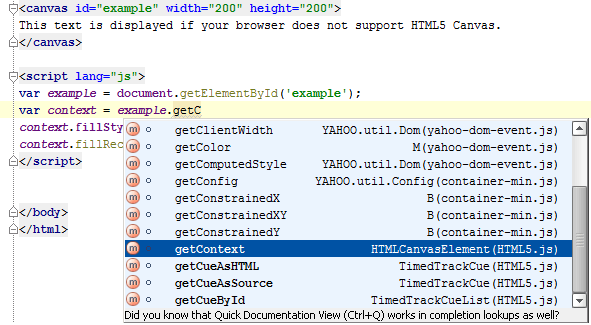
Otro editor multiplataforma de carácter gratuito. Ofrece una excelente ayuda contextual a la hora de escribir código HTML, que incluye también el soporte de los diferentes navegadores para cada característica. Sólo por esto ya merece la pena. Tiene características avanzadas para programación con JavaScript y soporta además múltiples lenguajes de servidor, como PHP, Python y Ruby on Rails. Está basado en Eclipse, y por lo tanto en Java, por lo que tenlo en cuenta si no te gusta instalar esa plataforma en tu equipo (por sus muchos problemas de seguridad y lentitud).

5.- Notepad++
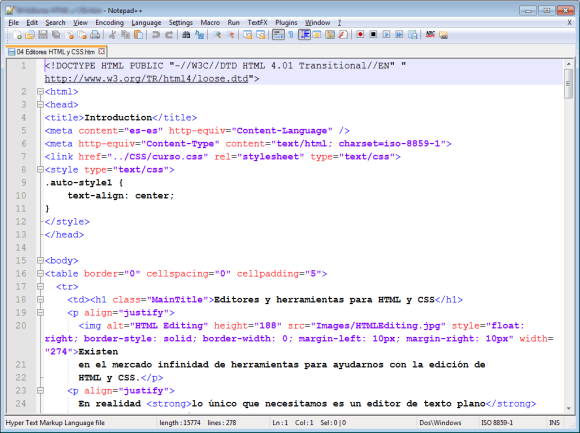
Es gratuito y además Open Source aunque solo funciona bajo Windows. Dispone de multitud de plugins para extender su funcionalidad, y como es muy popular hay muchos donde elegir. Va mucho más allá que el bloc de notas ya que ofrece sintaxis coloreada, estructuración de código (para poder plegar y desplegar zonas cubiertas por etiquetas), soporte de otros muchos lenguajes de programación, etc... Está bien tenerlo a mano para pruebas o ediciones rápidas. Es uno de mis favoritos.
Notepad++
http://notepad-plus-plus.org/
http://notepad-plus-plus.org/
4.- BlueGriffon
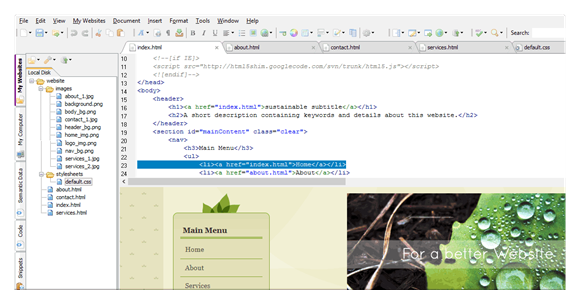
Este excelente editor WYSIWYG utiliza por debajo el motor de renderizado de Firefox para visualizar las páginas a medida que las vamos editando. Cuenta con ayudas a la escritura de código (como las “miguitas de pan” de la parte de abajo o el acceso a la estructura jerárquica de la página), y ofrece incluso la posibilidad de probar en tiempo real transformaciones 3D de CSS3 sin abandonar el editor (ventajas de utilizar el motor Gecko de Mozilla). Es gratuito, Open Source y multiplataforma (Windows, Mac y Linux) y está disponible en Español entre otros muchos idiomas. La última versión es de hace casi un año, pero el proyecto sigue activo.
BlueGriffon
http://bluegriffon.org/
http://bluegriffon.org/
3.- Sublime Text
Un editor de texto avanzado para programadores, multiplataforma. Aunque es bastante espartano lo cierto es que todo el que invierte tiempo en aprender a dominarlo luego no lo quiere dejar, ya que aumenta mucho la productividad a la hora de escribir código. No ofrece muchas de las características de ayuda al programador web que sí ofrecen la mayoría de los otros entornos, por lo que es recomendable sobre todo si vamos a trabajar mucho directamente con código, especialmente JavaScript. Lo podemos descargar y utilizar gratuitamente, pero si lo vamos a usar a menudo para trabajar sus creadores nos solicitan que les paguemos una licencia (es lo justo). Ésta tiene un precio muy razonable.

Sublime Text
http://www.sublimetext.com/
http://www.sublimetext.com/
2.- JetBrains WebStorm
Este es sin duda uno de los mejores editores de código del mercado, y no solo para el trinomio HTML/CSS/JavaScript. De hecho soporta otros lenguajes como CoffeeScript, TypeScript y Node.js, y multitud de librerías de JavaScript, sistemas de control de código, testeo unitario, etc.... Es muy espectacular la capacidad de editar y ver en tiempo real los cambios en un Chrome, incluso en aplicaciones de tipo SPA/AJAX. La lista de características es tan larga que mejor te enlazo a la misma en su página. Lleva un rato aprender todas sus posibilidades, pero merece la pena.
Es multiplataforma. No es gratuito, pero su precio es un regalo para todo lo que ofrece. Muy recomendable.

JetBrains
http://www.jetbrains.com/webstorm/
http://www.jetbrains.com/webstorm/
1.- Microsoft Visual Studio Code
La nueva actualización de Visual Studio Express for Web cambia su nombre por Visual Studio Code. Está disponible en varios idiomas (incluyendo el Español) y bajo Windows, linux y Mac. Es un entorno integrado de desarrollo (IDE) espectacular. Es totalmente gratuito y de fuente abierta (raro para ser Microsoft), tiene multitud de extensiones y cuenta con funciones excelentes que tiene muchos editores, es de destacar que tiene 2 funciones integradas la primera es el manejo de Git en forma nativa y la segunda es la depuración de código javascript como la consola de desarrollador de google chrome o firefox. Tiene multitud de temas y es totalmente configurable, sin duda es una tremenda opción.
Microsoft
https://code.visualstudio.com
Otro magnifico editor es Atom, desarrollado en Javascript es una excelente opción en constante evolución, es gratis y de fuente abierta, lo hay en Windows, linux y Mac, aunque tiene menos extensiones, la comunidad crece rápidamente, es sin duda una excelente opción.
https://atom.io
Brackets
http://brackets.io
Abobe
http://www.adobe.com/la/
https://code.visualstudio.com
Mención especial:
Atom
Otro magnifico editor es Atom, desarrollado en Javascript es una excelente opción en constante evolución, es gratis y de fuente abierta, lo hay en Windows, linux y Mac, aunque tiene menos extensiones, la comunidad crece rápidamente, es sin duda una excelente opción.
https://atom.io
BRACKETS
Este editor es gratuito y multiplataforma, desarrollado en Javascript muy parecido a sublime text con multitud de plugin y es mi preferido.Brackets
http://brackets.io
Adobe Dreamweaver
Un excelente editor para Windows y para Mac, multitud de opciones, una herramienta profesional sin duda, una de su múltiples opciones pero sin duda la mas destacable es su configuración para diseñadores, donde prácticamente dibujas la página web, su contra: ES PAGO!
http://www.adobe.com/la/















No hay comentarios.:
Publicar un comentario
Deja tus comentarios y preguntas